Sombras 3D
fuente
martes, 23 de mayo de 2017
martes, 25 de abril de 2017
lunes, 24 de abril de 2017
CUBEMAP
Esta es la implementación que hicimos con las texturas.
Usamos:
Estas son las capturas del resultado:
El codigo es el siguiente:
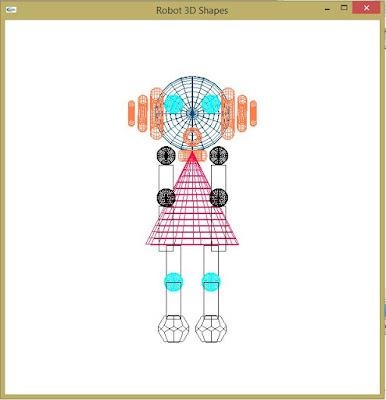
Tarea 1: Robot
por: Juan Angel Ortiz Contreras
Humanoide 3D utilizando GLUT SHAPES
Figuras solidas e iluminación básica
Código
lunes, 20 de marzo de 2017
Avance
Segundo Avance
Redimensión del tablero de 50 x 45, además del movimiento
uniforme de la serpiente por todo el tablero con el uso de las teclas de
dirección de teclado.
Se
trabajó en las colisiones de la serpiente con las cuatro paredes
Se
agregaron 2 tipos diferentes de bloques de comida para la serpiente. El bloque
blanco valdrá 1 bloque y el rojo valdrá 2 bloques, estos aparecerán de forma
aleatoria dentro del tablero
Por último, se hizo la programación
de la colisión de la serpiente con los diferentes bloques de comida y el
incremento de la cola de la serpiente.
Se agregaron los bloques
que disminuirán un bloque a la serpiente, teniendo como “expansión “, un bloque
más hacia cada eje; como se muestra en la siguiente figura la cual se encuentra
marcada de color rosa.
A su vez se empezó con el prototipo
de pantalla principal del juego, el cual tiene dos opciones: Iniciar juego y
salir.
lunes, 13 de marzo de 2017
Avance
Reporte Primer Avance (Super Snake)
Creación del espacio donde se realizará el juego. En este caso se creo un tablero con un tamaño inicial de 40 X 40.
Inicio de la animación de la serpiente, se trabajo con un solo bloque.
jueves, 9 de marzo de 2017
lunes, 6 de marzo de 2017
martes, 21 de febrero de 2017
lunes, 20 de febrero de 2017
Ajedrez Google
//GERMAN INIESTA SANCHEZ
//GRAFICACION
//AJEDREZ GOOGLE
#include <windows.h>
#include <stdio.h>
#include <stdlib.h>
#include <math.h>
#include <GL/glut.h>
#define LONG_LADO 10 //longitud del lado del cuadrado
#define TRANS_X 2.5
#define TRANS_Y 7.5
#define TRANS_Z 0.0
#define SCALA_G 0.05
float radio = 1, a1, a2;
float nx, ny, r, g, b, dx, dy, pi = 3.141592653;
float trasX = TRANS_X, trasY = TRANS_Y, trasZ = TRANS_Z;
int puntos = 0, an = 500, al = 500, tam_px = 1;
int rot = 0, tx = 0, ty = 0;
void circulo(float cx, float cy, float radio, float r, float g, float b, float a1, float a2){
glBegin(GL_POLYGON);
glColor3f(r, g, b);
glVertex2f(cx, cy);
for (float i = a1; i<a2; i += 0.01)
{
dx = radio*cos(i) + cx;
dy = radio*sin(i) + cy;
glVertex2f(dx, dy);
}
glEnd();
}
//CREANDO EL TABLERO DE AJEDREZ
void tablero(){
for (int colum = 0; colum < 10; colum++){
for (int fila = 0; fila < 10; fila++){
bool edo = true;
if ((colum > 0 && colum < 9) && (fila > 0 && fila < 9)){
if (colum % 2 != 0){//x impar
if (fila % 2 != 0){//x impar
glColor3f(0, 0, 0);//negro
}
else{//x par
glColor3f(1, 1, 1);//blanco
}
}
else{//x par
if (fila % 2 != 0){//x impar
glColor3f(1, 1, 1);//blanco
}
else{//x par
glColor3f(0, 0, 0);//negro
}
}
}
else{
glColor3f(1, 0.4, 0);
}
glBegin(GL_QUADS);
glVertex2i(colum, fila);
glVertex2i(colum, fila + 1);
glVertex2i(colum + 1, fila + 1);
glVertex2i(colum + 1, fila);
glEnd();
}
}
}
//DIBUJANDO LA G DE GOOGLE
void dibujarG(){
int cx = 0; int cy = 0;
circulo(cx, cy, 5, 0.858, 0.196, 0.211, 0.7854, 2.7);
circulo(cx, cy, 5, 0.956, 0.76, 0.05, 2.65, 3.65);
circulo(cx, cy, 5, 0.235, 0.73, 0.33, 3.65, 5.49);
circulo(cx, cy, 5, 0.282, 0.52, 0.93, 5.48, 2 * 3.22);
circulo(cx, cy, 3, 1, 1, 1, 0, 2 * 3.1416);
glColor3f(0.282, 0.52, 0.93);
glBegin(GL_TRIANGLE_FAN);
glVertex2f(0 + cx, 0.8 + cy); glVertex2f(4.98 + cx, 0.8 + cy);
glVertex2f(4.93 + cx, -1 + cy); glVertex2f(0 + cx, -1 + cy);
glEnd();
}
void display(void){
glClear(GL_COLOR_BUFFER_BIT);
glPushMatrix();
tablero();
glPopMatrix();
glPushMatrix();
glTranslatef(trasX, trasY, trasZ);//x,y,z
glScalef(SCALA_G, SCALA_G, SCALA_G);
dibujarG();
glPopMatrix();
glFlush();
}
// MOVIMIENTOS CON TECLADO
void key(unsigned char c, int x, int y)
{
switch (c){
case 27: //ESC
exit(0);
break;
case 'w'://Arriba
if (trasY < 8){
trasY += 1;
}
break;
case 's'://Abajo
if (trasY > 2){
trasY -= 1;
}
break;
case 'a'://izquierda
if (trasX > 2){
trasX -= 1;
}
break;
case 'd'://derecha
if (trasX < 8){
trasX += 1;
}
break;
case 'r'://reset
trasX = TRANS_X;
trasY = TRANS_Y;
trasZ = TRANS_Z;
break;
}
display();
}
void Init()
{
glClearColor(1.0, 1.0, 1.0, 0);
gluOrtho2D(0, 10, 0, 10);
glPointSize(tam_px);
glEnable(GL_POINT_SMOOTH);
}
int main(int argc, char **argv)
{
glutInit(&argc, argv);
glutInitDisplayMode(GLUT_SINGLE | GLUT_RGB);
glutInitWindowPosition(600, 200);
glutInitWindowSize(an, al);
glutCreateWindow("Ajedrez Google");
Init();
glutDisplayFunc(display);
glutKeyboardFunc(key);
glutMainLoop();
return 0;
}
Tablero de ajedrez
Tablero de Ajedrez
Ricardo Alvarez Hernandez
Código
#include <windows.h>
#include <stdlib.h>
#include <math.h>
#include <stdio.h>
#include <C:\GLUT\include\GL\glut.h>
#include <stdlib.h>
float radio=1,a1,a2;
float nx,ny,r,g,b,dx,dy,pi=3.141592653;
float trasX = 1.5, trasY = 1.5, trasZ = 0,escala=0.05;
int puntos=0, ancho=500,alto=500,tam_px=1;
int rot = 0,tx=0,ty=0;
void circulo(float cx,float cy,float radio,float r,float g,float b,float a1,float a2){
glBegin(GL_POLYGON);
glColor3f(r,g,b);
glVertex2f(cx, cy);
for (float i=a1; i<a2; i+=0.01)
{
dx=radio*cos(i)+cx;
dy=radio*sin(i)+cy;
glVertex2f(dx, dy);
}
glEnd();
}
void tablero(){
for(int colum = 1; colum < 9; colum++){
for(int fila = 1; fila < 9; fila++){
bool edo = true;
if((colum > 0 && colum < 9) && (fila > 0 && fila < 9)){
if(colum%2 != 0){//x impar
if(fila%2 != 0){//x impar
glColor3f(0,0,0);//negro
}else{//x par
glColor3f(1,1,1);//blanco
}
}else{//x par
if(fila%2 != 0){//x impar
glColor3f(1,1,1);//blanco
}else{//x par
glColor3f(0,0,0);//negro
}
}
}else{
glColor3f(1,0,0);
}
glBegin(GL_QUADS);
glVertex2i(colum, fila);
glVertex2i(colum, fila + 1);
glVertex2i(colum + 1,fila + 1);
glVertex2i(colum + 1,fila);
glEnd();
glBegin(GL_LINE_STRIP);
glVertex2i(1,1);
glVertex2i(9,1);
glVertex2i(9,9);
glVertex2i(1,9);
glVertex2i(1,1);
glEnd();
}
}
}
void Google(){
int cx=0;int cy=0;
circulo(cx,cy,5,0.858,0.196,0.211,0.7854,2.7);
circulo(cx,cy,5,0.956,0.76,0.05,2.65,3.65);
circulo(cx,cy,5,0.235,0.73,0.33,3.65,5.49);
circulo(cx,cy,5,0.282,0.52,0.93,5.48,2*3.22);
circulo(cx,cy,3,1,1,1,0,2*3.1416);
glColor3f(0.282,0.52,0.93);
glBegin(GL_TRIANGLE_FAN);
glVertex2f(0+cx,0.8+cy);glVertex2f(4.98+cx,0.8+cy);
glVertex2f(4.93+cx,-1+cy);glVertex2f(0+cx,-1+cy);
glEnd();
}
void display(void){
glClear(GL_COLOR_BUFFER_BIT);
glPushMatrix();
tablero();
glPopMatrix();
glPushMatrix();
glTranslatef(trasX, trasY, trasZ);//x,y,z
glScalef(escala, escala, escala);
Google();
glPopMatrix();
glFlush();
}
void key(unsigned char c, int x, int y)
{
switch(c){
case 27: //ESC
exit(0);
break;
case 'w'://mover a la Arriba
if(trasY < 8){
trasY += 1;
}
break;
case 's'://mover a la Abajo
if(trasY > 2){
trasY -= 1;
}
break;
case 'a'://mover a la izquierda
if(trasX > 2){
trasX -= 1;
}
break;
case 'd'://mover a la derecha
if(trasX < 8){
trasX += 1;
}
break;
case 'r'://reset
trasX = 1.5;
trasY = 1.5;
trasZ = 0;
break;
}
display();
}
void Init()
{ glClearColor(1.0,1.0,1.0,0);
gluOrtho2D(0,10,0,10);
glPointSize(tam_px);
glEnable(GL_POINT_SMOOTH);
}
int main(int argc, char **argv)
{
glutInit(&argc,argv);
glutInitDisplayMode(GLUT_SINGLE | GLUT_RGB);
glutInitWindowPosition(100,100);
glutInitWindowSize(ancho,alto);
glutCreateWindow("Tablero de Ajedrez");
Init();
glutDisplayFunc(display);
glutKeyboardFunc(key);
glutMainLoop();
return 0;
}
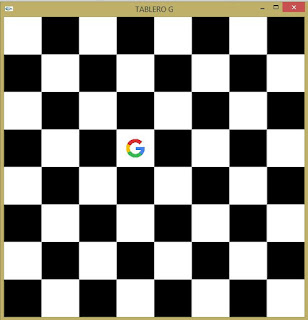
TAREA 4: Tablero de Ajedrez
TAREA 4: Tablero de Ajedrez
Por: Juan Angel Ortiz Contreras
#include <windows.h>
#include <C:\GLUT\include\GL\glut.h>
#include <stdlib.h>
#include <math.h>
float nx,ny,r,g,b,dx,dy,pi=3.141592653;
float radio=90,a1,a2,px = 0.5,py = 0.5, pz= 0.0;
int puntos=0, ancho=600,alto=600,tam_px=1;
int tx=0,ty=0;
void circulo(float cx,float cy,float radio,float r,float g,float b,float a1,float a2)
{
glBegin(GL_POLYGON);
glColor3f(r,g,b);
glVertex2f(cx, cy);
for (float i=a1; i<a2; i+=0.01)
{
dx=radio*cos(i)+cx;
dy=radio*sin(i)+cy;
glVertex2f(dx, dy);
}
glEnd();
}
void dibujar(){
int cx=0;int cy=0;
circulo(cx,cy,5,0.858,0.196,0.211,0.7854,2.7);
circulo(cx,cy,5,0.956,0.76,0.05,2.65,3.65);
circulo(cx,cy,5,0.235,0.73,0.33,3.65,5.49);
circulo(cx,cy,5,0.282,0.52,0.93,5.48,2*3.22);
circulo(cx,cy,3,1,1,1,0,2*3.1416);
glColor3f(0.282,0.52,0.93);
//Rectangulo de la G
glBegin(GL_TRIANGLE_FAN);
glVertex2f(0+cx,0.8+cy);glVertex2f(4.98+cx,0.8+cy);
glVertex2f(4.93+cx,-1+cy);glVertex2f(0+cx,-1+cy);
glEnd();
}
void tablero()
{
glPointSize(5);
int x=0,y=0,contador = 0,con = 0,var = 0,vary = 0,n;
while(con < 8)
{
if(con % 2 == 0)
{
while(contador < 8)
{
if(contador % 2 == 0)
{
glBegin(GL_TRIANGLE_STRIP);
glColor3f(0.0,0.0,0.0);
x = var;
y = vary;
glVertex2f(x,y);
x = var + 1;
y = vary;
glVertex2f(x,y);
x = var + 1;
y = vary + 1;
glVertex2f(x,y);
x = var;
y = vary + 1;
glVertex2f(x,y);
x = var;
y = vary;
glVertex2f(x,y);
glEnd();
}
else
{
glBegin(GL_TRIANGLE_STRIP);
glColor3f(255.0,255.0,255.0);
x = var;
y = vary;
glVertex2f(x,y);
x = var + 1;
y = vary;
glVertex2f(x,y);
x = var + 1;
y = vary + 1;
glVertex2f(x,y);
x = var;
y = vary + 1;
glVertex2f(x,y);
x = var;
y = vary;
glVertex2f(x,y);
glEnd();
}
contador++;
var = var + 1;
}
}
else
{
while(contador < 8)
{
if(contador % 2 == 0)
{
glBegin(GL_TRIANGLE_STRIP);
glColor3f(255.0,255.0,255.0);
x = var;
y = vary;
glVertex2f(x,y);
x = var + 1;
y = vary;
glVertex2f(x,y);
x = var + 1;
y = vary + 1;
glVertex2f(x,y);
x = var;
y = vary + 1;
glVertex2f(x,y);
x = var;
y = vary;
glVertex2f(x,y);
glEnd();
}
else
{
glBegin(GL_TRIANGLE_STRIP);
glColor3f(0.0,0.0,0.0);
x = var;
y = vary;
glVertex2f(x,y);
x = var + 1;
y = vary;
glVertex2f(x,y);
x = var + 1;
y = vary + 1;
glVertex2f(x,y);
x = var;
y = vary + 1;
glVertex2f(x,y);
x = var;
y = vary;
glVertex2f(x,y);
glEnd();
}
contador++;
var = var + 1;
}
}
con++;
contador = 0;
vary = vary + 1;
var = 0;
}
glEnd();
glFlush();
}
void display(void){
glClear(GL_COLOR_BUFFER_BIT);
glPushMatrix();
tablero();
glPopMatrix();
glPushMatrix();
glTranslatef(px,py,pz);
glScalef(0.05,0.05,0.05);
dibujar();
glPopMatrix();
glFlush();
}
void key(unsigned char c, int x, int y)
{
switch(c){
case 27:
exit(0);
break;
case 'w':
if(py < 7){
py += 1;
}
break;
case 's':
if(py > 1){
py -= 1;
}
break;
case 'a':
if(px > 1){
px -= 1;
}
break;
case 'd':
if(px < 7){
px += 1;
}
break;
}
display();
}
void miInicializacion()
{ glClearColor(1.0,1.0,1.0,0);
gluOrtho2D(0,8,0,8);
glPointSize(tam_px);
glEnable(GL_POINT_SMOOTH);
}
int main(int argc, char **argv)
{
glutInit(&argc,argv);
glutInitDisplayMode(GLUT_SINGLE | GLUT_RGB);
glutInitWindowPosition(100,100);
glutInitWindowSize(ancho,alto);
glutCreateWindow("TABLERO G");
miInicializacion();s
glutDisplayFunc(display);
glutKeyboardFunc(key);
glutMainLoop();
return 0;
}
PRACTICA 1: ROTACIÓN Y TRASLACIÓN
PRACTICA 1: ROTACIÓN Y TRASLACIÓN
#include <windows.h>#include <C:\GLUT\include\GL\glut.h>
#include <stdlib.h>
#include <math.h>
float cx=0,cy=0,lado=50;
float r,g,b,dx,dy,pi=3.141592653;
int ancho=500,alto=500,linea=8,inc=1,radio;
void cuadro(int lado, float r, float g, float b)
{
glColor3f(r,g,b);
glBegin(GL_TRIANGLE_FAN);
glVertex2f(lado, lado);glVertex2f(-lado, lado);
glColor3f(r,g-1,b);
glVertex2f(-lado, -lado);glVertex2f(lado, -lado);
glEnd();
}
void key(unsigned char c, int x, int y)
{
if (c==27){exit(0);}
if (c=='a'){inc = inc + 10;}
if (c=='s'){inc = inc - 10;}
glutPostRedisplay();
}
void circulo(float radio,float r,float g,float b,float m)
{
glBegin(GL_POLYGON);
glColor3f(r,g,b);
glVertex2f(cx, cy);
for (float i=0; i< m; i+=0.1)
{
dx=radio*cos(i)+cx;
dy=radio*sin(i)+cy;
glVertex2f(dx, dy);
}
glEnd();
}
void display(void)
{
glClear(GL_COLOR_BUFFER_BIT);
//SOL
glPushMatrix();
glRotatef(inc,0,0,1);
glPushMatrix();
cuadro(100,1.0,1.0,0.0);
glRotatef(45,0,0,1);
cuadro(100,1,1.0,0.0);
circulo(110,1,0.9,0,2*pi+0.1);
glPopMatrix();
glPopMatrix();
//NUBE
glPushMatrix();
glTranslatef(inc,0,1);
glTranslatef(100,-60,0);
circulo(45,1,1,1,pi);
glTranslatef(-30,30,0);
circulo(45,1,1,1,pi+0.7+0.1);
glTranslatef(-30,20,0);
circulo(45,1,1,1,pi+0.5);
glTranslatef(-20,-50,0);
circulo(45,1,1,1,pi);
glPopMatrix();
glPopMatrix();
glFlush();
}
void Init()
{ glClearColor(0.0,0.0,1.0,0);
gluOrtho2D(-ancho/2,ancho/2,-alto/2,alto/2);
}
int main(int argc, char **argv)
{
glutInit(&argc,argv);
glutInitDisplayMode(GLUT_SINGLE | GLUT_RGB);
glutInitWindowPosition(100,100);
glutInitWindowSize(ancho,alto);
glutCreateWindow("SOLECITO");
Init();
glutDisplayFunc(display);
glutKeyboardFunc(key);
glutMainLoop();
return 0;
}
martes, 14 de febrero de 2017
Primitivas2D
/*
* GERMAN INIESTA SANCHEZ
* LOGO 1 Ying-Yang
*/
#include <windows.h>
#include <GL\glut.h>
#include <stdlib.h>
#include <math.h>
void display(void){
glClear(GL_COLOR_BUFFER_BIT);
int x = 0;
int y = 0;
glPointSize(2);
glColor3f(0.0, 0.0, 0.0);
//circunferencia principal
glBegin(GL_POINTS);
float j = 0;
while (j < 360){
x = 200 * cos(j);
y = 200 * sin(j);
glVertex2i(x, y);
j = j + 0.1;
}
glEnd();
glBegin(GL_POLYGON);
j = (3.1416);
while (j > 0){
y = 100 * cos(j) - 100;
x = 100 * sin(j);
glVertex2i(x, y);
j = j - 0.001;
}
j = (3.1416 / 2);
while (j < 4.8){
x = 100 * cos(j);
y = 100 * sin(j) + 100;
glVertex2i(x, y);
j = j + 0.001;
}
j = 3.1416 / 2;
while (j < 4.8){
x = 200 * cos(j);
y = 200 * sin(j);
glVertex2i(x, y);
j = j + 0.001;
}
glEnd();
glColor3f(255.0, 255.0, 255.0);
glBegin(GL_POLYGON);
j = 0;
while (j < 180){
x = 100 * cos(j);
y = 100 * sin(j) + 100;
glVertex2i(x, y);
j = j + 0.001;
}
glEnd();
//creamos los circulos internos
glColor3f(255.0, 255.0, 255.0);
glBegin(GL_POLYGON);
j = 0;
while (j < 180){
x = 40 * cos(j);
y = 40 * sin(j) - 100;
glVertex2i(x, y);
j = j + 0.001;
}
glEnd();
glColor3f(0, 0, 0);
glBegin(GL_POLYGON);
j = 0;
while (j < 180){
x = 40 * cos(j);
y = 40 * sin(j) + 100;
glVertex2i(x, y);
j = j + 0.001;
}
glEnd();
glFlush();
}
int main(int argc, char** argv){
glutInit(&argc, argv); //iniciar libreria glut
glutInitDisplayMode(GLUT_SINGLE | GLUT_RGB);
glutInitWindowSize(768, 768); //inicializa el tamaño de la ventana
glutInitWindowPosition(100, 100); //posicion de la ventana
glutCreateWindow("Ying-Yang"); //crear la ventana
glClearColor(255, 255, 255, 0);
gluOrtho2D(-640, 640, -480, 480);
//indicamos a GLUT que la rutina utilizada como display
//este tipo de rutina se ejecuta una vez por ciclo de programa
//y sera la que realice todas las operaciones graficas (render)
glutDisplayFunc(display);
//ciclo de la aplicacion
glutMainLoop();
return 0;
}
/*
* GERMAN INIESTA SANCHEZ
* LOGO 2 Dominos
*/
#include <windows.h>
#include <GL\glut.h>
#include <stdlib.h>
#include <math.h>
void display(void){
glClear(GL_COLOR_BUFFER_BIT);
int x = 0;
int y = 0;
glPointSize(2);
glColor3f(0.0, 0.0, 255.0);
//creamos el cuadro azul
glBegin(GL_TRIANGLE_STRIP);
x = -200;
y = 0;
glVertex2i(x, y);
x = -400;
y = -200;
glVertex2i(x, y);
x = -200;
y = -400;
glVertex2i(x, y);
x = 0;
y = -200;
glVertex2i(x, y);
x = -200;
y = 0;
glVertex2i(x, y);
glEnd();
glColor3f(255.0, 0.0, 0.0);
//creamos el cuadro rojo
glBegin(GL_TRIANGLE_STRIP);
x = -150;
y = 50;
glVertex2i(x, y);
x = 50;
y = 250;
glVertex2i(x, y);
x = 250;
y = 50;
glVertex2i(x, y);
x = 50;
y = -150;
glVertex2i(x, y);
x = -150;
y = 50;
glVertex2i(x, y);
glEnd();
//circulo rojo
glColor3f(255.0, 255.0, 255.0);
glPointSize(3);
glBegin(GL_POINTS);
for (int i = 0; i <= 50; i++){
for (int j = 0; j < 360; j++){
x = i*cos(j) + 50;
y = i*sin(j) + 50;
glVertex2i(x, y);
}
}
glEnd();
//circulos azules
glPointSize(3);
glBegin(GL_POINTS);
for (int i = 0; i <= 50; i++){
for (int j = 0; j < 360; j++){
x = i * cos(j) - 120;
y = i * sin(j) - 200;
glVertex2i(x, y);
}
}
glEnd();
glPointSize(3);
glBegin(GL_POINTS);
for (int i = 0; i <= 50; i++){
for (int j = 0; j < 360; j++){
x = i * cos(j) - 280;
y = i * sin(j) - 200;
glVertex2i(x, y);
}
}
glEnd();
glFlush();
}
int main(int argc, char** argv){
glutInit(&argc, argv); //iniciar libreria glut
glutInitDisplayMode(GLUT_SINGLE | GLUT_RGB);
glutInitWindowSize(768, 768); //inicializa el tamaño de la ventana
glutInitWindowPosition(100, 100); //posicion de la ventana
glutCreateWindow("Dominos"); //crear la ventana
glClearColor(255, 255, 255, 0);
gluOrtho2D(-640, 640, -480, 480);
//indicamos a GLUT que la rutina utilizada como display
//este tipo de rutina se ejecuta una vez por ciclo de programa
//y sera la que realice todas las operaciones graficas (render)
glutDisplayFunc(display);
//ciclo de la aplicacion
glutMainLoop();
return 0;
}
#include <windows.h>
#include <GL\glut.h>
#include <stdlib.h>
#include <math.h>
void display(void){
glClear(GL_COLOR_BUFFER_BIT);
int x = 0;
int y = 0;
glPointSize(2);
glColor3f(255.0, 0.0, 0.0);
//creamos el primer rombo
glBegin(GL_TRIANGLE_STRIP);
x = 0;
y = 360;
glVertex2i(x, y);
x = 160;
y = 180;
glVertex2i(x, y);
x = 0;
y = 0;
glVertex2i(x, y);
x = -160;
y = 180;
glVertex2i(x, y);
x = 0;
y = 360;
glVertex2i(x, y);
glEnd();
//creamos el rombo inferior izquierdo
glBegin(GL_TRIANGLE_STRIP);
x = 0;
y = 0;
glVertex2i(x, y);
x = -160;
y = -160;
glVertex2i(x, y);
x = -480;
y = -160;
glVertex2i(x, y);
x = -320;
y = 0;
glVertex2i(x, y);
x = 0;
y = 0;
glVertex2i(x, y);
glEnd();
//rombo inferior derecho
glBegin(GL_TRIANGLE_STRIP);
x = 0;
y = 0;
glVertex2i(x, y);
x = 160;
y = -160;
glVertex2i(x, y);
x = 480;
y = -160;
glVertex2i(x, y);
x = 320;
y = 0;
glVertex2i(x, y);
x = 0;
y = 0;
glVertex2i(x, y);
glEnd();
glFlush();
}
int main(int argc, char** argv){
glutInit(&argc, argv); //iniciar libreria glut
glutInitDisplayMode(GLUT_SINGLE | GLUT_RGB);
glutInitWindowSize(768, 768); //inicializa el tamaño de la ventana
glutInitWindowPosition(100, 100); //posicion de la ventana
glutCreateWindow("Mitsubishi"); //crear la ventana
glClearColor(255, 255, 255, 0);
gluOrtho2D(-640, 640, -480, 480);
//indicamos a GLUT que la rutina utilizada como display
//este tipo de rutina se ejecuta una vez por ciclo de programa
//y sera la que realice todas las operaciones graficas (render)
glutDisplayFunc(display);
//ciclo de la aplicacion
glutMainLoop();
return 0;
}
Suscribirse a:
Comentarios (Atom)